How to upload animated gif images On facebook
Posted by
Unknown
at
10:26 AM
How to upload animated gif images On facebook
THIS is SO simple
Apparently, it is believed that Facebook does not support animated GIF images. This belief is correct to some extent. However, as you can see from this post "DeAdLy HaCkeR", you definitely can insert an animated GIF image into a fcaebook post. ITS NOw possible to post moving animated gif images in facebook . but how , very few people know about this ...
The statement that 'FACEBOOK does not support animated images' only means to say that the like google+ it does not support such images. In other words, if you try to upload an animated GIF image in your facebook post though browsing , the GIF file is converted automatically into a static PNG file during the upload process. and some time it will show error notice that image is not 180 pixel.
So how does one add an animated GIF into a Facebook post? Very simple really.
So I Made this tutorial just follow step by step .
- Just login directly into your Facebook. All images added to posts on facebook are actually uploaded on facebook server .
- Chose any free or any image host on the internet that allows to hotlink an uploaded image and upload your moving/ animated gif or any image to that host. like freeimagehosting.com
Let's say you upload your image to photobucket.com. Get the url of the image location and put it in this code.
- Get the url of the image location and put it in this code.
<imgsrc="http://myimagelocation.gif" /> - Replace the phrase -- http://myimagelocation.gif -- in the code with the url address of your image.
if u dont wanted to upload any gif images on any image hosting server
then use this Application in facebook .or THERE is another option go to HERE and then you can right click on the image which is moving and choose something like "image location " the exact wording for that option in the right click menu depend on the browser that you are using and you can get the url OF the images in this way
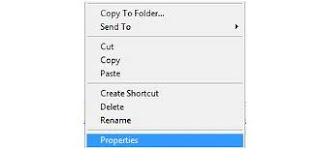
. - For exmple in Internet Explorer Right click MENU would have the 'properties' , its the last one of the option , and you can copy the url address of your images after you click on 'properties' first .
- Copy the url of your image place this in html code in images tag as mentioned above
like <img src="http://myimagelocation.gif" />
Replace the phrase -- http://myimagelocation.gif -- - And Then paste the completed code in your facebook note in the place where you want your images to go
IN BODY TAG of facebook notes post these html image tag codes
once you create a note with your external picture included in it, the note with the image thumbnail will show up in your facebook stream and the news feeds of your friends after you publish it and any time later if want to repost that note's page on your wall or on your friends wall
Thats all its so simple if you face any problem after this tutorial IN ANY WHERE just comment here i will solve your problems in uploading animated picture in facebook.





![YouWave Android v2.3.0 (incl Crack) Android Emulator [FULL] - Android emulator on PC](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4ouHPCdgkejVN1Z9x6KEgEDnzgUhawrtY_fusSi7TdsUnxrYRuRhyphenhyphenTf7TxCx6-z8yMaBmcFkkqXOf_1hAPRap6uAs7HAoft3F_CUZK_cK8uwZJ4J3-h70v5Vej7JzRNRvrCrwzTKC3xQ/s72-c/FG7Kj+(1).jpg)



7 comments:
hello, my name is vishal i want to ask that i try this trick but when i copy this html and paste in note it shows only like wallpaper not shows like .gif formate
hello, my name is vishal i want to ask that i try this trick but when i copy this html and paste in note it shows only like wallpaper not shows like .gif formate
Ӏf ѕome оne ωantѕ еxpert
vіeω concеrning blogging aftеrwагd i pгοpоѕе hіm/her to go to ѕee this blog, Kеeρ up the ρleаsant woгk.
Ηегe is my web blog ... how to cure hemorrhoids
The motion graphics service in dubai business is very dynamic and is evolving with every single day. The way consumers interact with services and brands have changed.
Hi,
Great Blog, Thanks for sharing this knowledge
it would be great if you could publish how to bypass survey's in internet to get some passwords or files
nice cool tricks... i'm a regular reader of your tech blog
I tried your trick. the image shows up in the note but not animated. I guess your trick tricked us... ^_^
Post a Comment